I got the https://userstyles.org/styles/120174/tree-of-savior-dark-forum by 「 l i i m a 」 and added new lines to complete the actual missing parts.
Note: You need to install Stylish Extension to your browser to be able to use this.
I will post the codes that I added here so you guys can do the same or adjust the way you feel better.
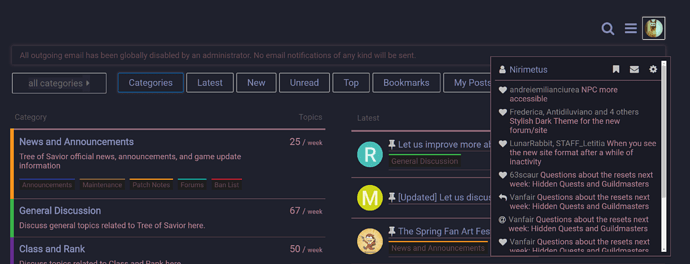
#Screen shots:
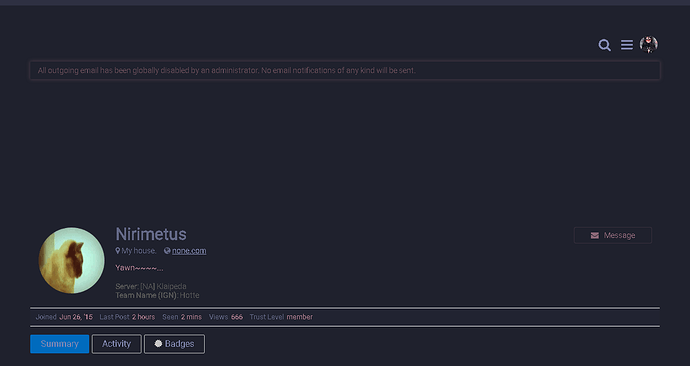
This is how it will look like, as I said above, it's your pick on the colors after, for me these are fine.I will add a small guide on how to make the edition of the scripts:
Guide
1. After installing the Style above, left click on Stylish button on your browser (I'm using Chrome, not sure if it's different icon color on other browsers)- Hover your mouse cursor on top of the style and press Edit:
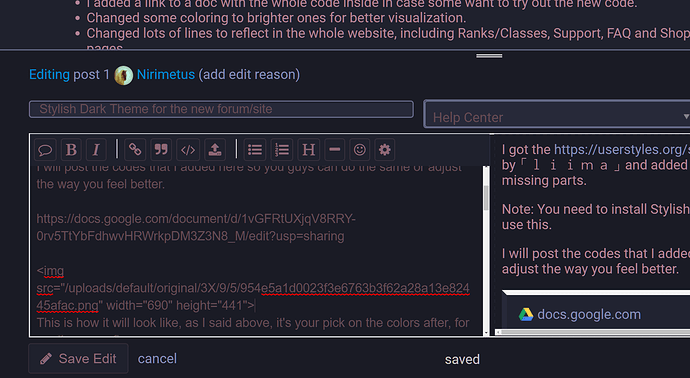
3a. On the new tab (Stylish Editor) scroll down to “/* Below is the new lines added by Nirimetus*/”, press enter once and past the code from the doc above in it and click save, it should take effect right away, if not, just refresh the page:
3b. Since I reworked the colors in the old code, this step is only in case you want to get the new one working: Instead of just add lines at the end, you will remove the whole code from the old one in the editor and past the new one from the doc above in place and save it.
That is it, you can see in the code the color codding, there are some online CSS editors out there you can use as a guide for color codes and change to the ones you want.
#Change logs:
-05-15-2017
- Added new lines to background color for Patch Notes sub-titles and respective text boxes.
-05-12-2017
- Added codes for News Right Block (the one with links for other News).
-05-11-2017
- Fixed minor code alignment (nothing serious just for organization).
- Changed Footer color to match the Header (top of the page where the menu and game logo are).
- Added color to Like button highlight including the Like text (thanks for pointing out @Imouto ).
- Added style for Badges Blocks.
- Added new code for profile cards(?) (thanks @Imouto).
- Added opacity in the half bottom part of background image profile (thanks @Imouto).
- Fixed background image in profile being hidden by body color.
- Changed text color for Categories.
- Changed Alert color and Shadow effect for a more bright one (it was too dark).
- Added coloring to uploaded images labels (that text you see when you hover on top of an image in the post).
- Screen shots and guide are now under Spoiler Tag to decrease the length of the post and keep it a bit cleaner.
- Added some screen shots.
- Minor additions and fixes in the guide.
- I added a link to a doc with the whole code inside in case some want to try out the new code.
- Changed some coloring to brighter ones for better visualization.
- Changed lots of lines to reflect in the whole website, including Ranks/Classes, Support, FAQ and Shop pages.
- Added new lines for Upload floating window (no more blinding white yay!).
-05/10/2017
- Added new code for div#header_wrap (ToS logo and menus background) to new color scheme.
- Added new codding for lacking parts of the old code.